Использование table атрибутов в разметке страниц¶
Достаточно часто возникает необходимость в контексте разметки страницы использовать множество предопределенных настроек с возможностью легкого редактирования данных для них.
Например:
- Редактируемые стили или данные страницы
- Связывание настраиваемых обработчиков событий с различными элементами страницы, например, привязка метрик для аналитики активности пользователей.
Использование атрибутов с типом таблица позволяет достаточно удобно решить эти задачи.
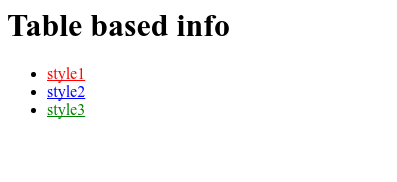
Приведем простой пример: страницы с ссылками разных стилей и возможностью на лету менять эти стили без необходимости редактировать разметку страницы.
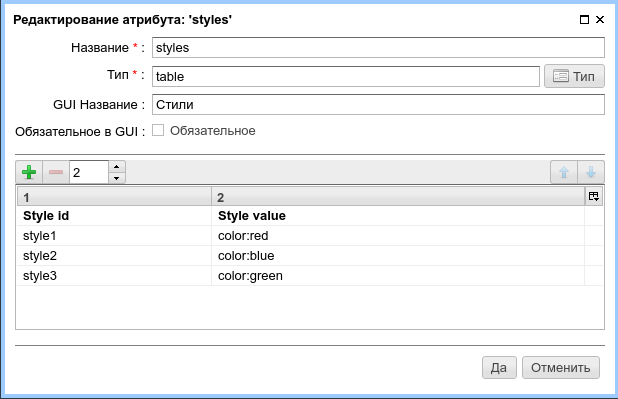
Для этого в контексте страницы добавим атрибут с типом таблица и необходимыми данными для этих стилей:

И в разметке укажем использовать данные из указанной таблицы:
<html>
<body>
<h1>${asm('title')}</h1>
#set(Table styles = asm('styles'))
<ul>
<li><a href="#" style="$!{styles.find('style1')}">style1</li>
<li><a href="#" style="$!{styles.find('style2')}">style2</li>
<li><a href="#" style="$!{styles.find('style3')}">style3</li>
</ul>
</body>
</html>
В результате получим страницу с настраиваемыми с помощью табличных данных стилями: