Содержание
Введение в ηCMS¶
Основные понятия¶
Страница в ηCMS - это совокупность данных и HTML разметки. Совокупность данных страницы можно представить в виде набора атрибутов, где каждый атрибут представляет пару: имя атрибута и значение атрибута. Для читателей, знакомых с принципами ООП, страницу можно рассматривать, как объект некоторого класса с набором атрибутов и хранимых в них данными.

Введем несколько понятий, которые помогут нам разобраться в ηCMS и в дальнейшем будут использоваться в документации.
- атрибут
- attribute
- Атрибут - это именованный блок данных, принадлежащий сборке. Это может быть как простая строка, так и более сложный объект, например, ссылка на другую страницу или файл, список, дерево и т.п. На атрибут можно сослаться по имени атрибута. Данные атрибута имеют свое представление в HTML коде страницы. Описание возможных атрибутов.
- сборка
- assembly
- Сборка - это поименованное множество атрибутов. Атрибуты используются для отображения информации в контексте страниц ηCMS. Иными словами, сборка - это набор атрибутов, и на этот набор можно сослаться по имени сборки.
- HTTL
- HTTL - это язык разметки (http://httl.github.io), с помощью которого определяется разметка страниц ηCMS. HTTL достаточно сильно похож на популярный язык шаблонов Apache Velocity. Руководство по HTTL разметке в ηCMS.
- ядро
- core
- Ядро сборки - это HTTL разметка для представления данных, хранимых в сборке в виде HTML страницы. Ядро является атрибутом сборки, который интерпретируется ηCMS для создания конечного кода HTML страницы.
- шаблон
- template
- Шаблон страницы - это сборка, которая является базовой (родительской в смысле наследования) для страницы, отображаемой клиентам сайта. Шаблон определяет множество страниц с одинаковой структурой, но с разным содержанием.
- страница
- page
- Страница - это сборка, которая связана со своим ядром. В ядро страницы (в HTML разметку) включаются данные атрибутов сборки, и в результате страница отображается клиенту веб сайта.
Сборки могут наследоваться друг от друга, переопределять значения атрибутов родительских сборок, добавлять новые атрибуты. Сборки поддерживают множественное наследование. Здесь можно провести прямую аналогию с наследование классов, но вместо классов мы рассматриваем объекты классов в виде сборок (assemblies).
Пример¶
Проиллюстрируем сказанное выше на примере – сделаем простой веб сайт. Если вы хотите самостоятельно выполнить шаги, которые будут описаны ниже, вам необходимо создать новый проект.
Перейдем в интерфейс администратора: http://localhost:<port>/adm/
Пусть большинство страниц нашего сайта имеют следующие общие свойства:
- Заголовок страницы (title)
- Подвал страницы (footer)
Положим, что title - это строка, которая находится в разметке внутри тега head:
<head>
<title>The page title here</title>
</head>
А footer это часть HTML разметки, которая хранится в отдельном файле медиа-репозитория ηCMS.
Выделим из упомянутого большинства страницы, отображающие один блок контента, и объединим их в единый шаблон (множество) под названием Простая страница.
Страницы шаблона Простая страница содержат атрибуты title (заголовок) и footer (подвал), разделяемые большинством страниц сайта, а также дополнительные атрибуты и свойства:
- Содержимое (content)
- И разметку страницы (core)
Редактор сайта, используя графический интерфейс ηCMS, может создать экземпляр страницы с именем mypage, типом Простая страница и уникальным содержимым этой страницы (wiki атрибутом).

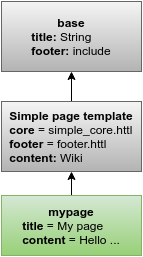
Иерархия наследования сборок для страницы mypage типа Простая страница (Simple page template)
При обращении к странице mypage ηCMS получит файл разметки для шаблона Простая страница, подставит в контекст этой HTTL разметки множество атрибутов, относящихся к экземпляру сборки mypage, и в завершении сгенерирует HTML ответ клиенту. В этом процессе описана простая, но мощная идея, лежащая в основе ηCMS.
Давайте реализуем описанную выше структуру в графическом интерфейсе ηCMS.
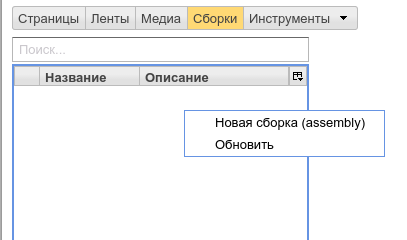
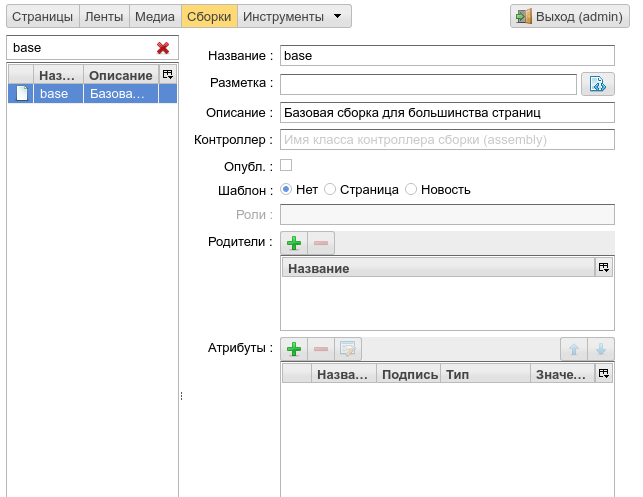
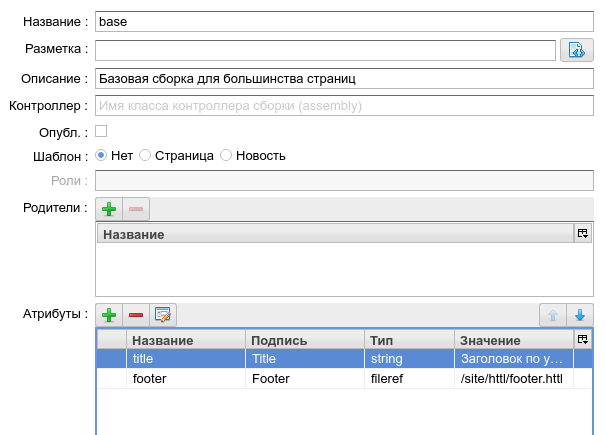
В интерфейсе управления сборками создаем сборку с именем base.

Новая base сборка

Новая base сборка
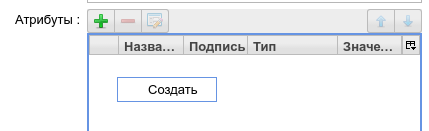
Создаем общие для всех страниц атрибуты.

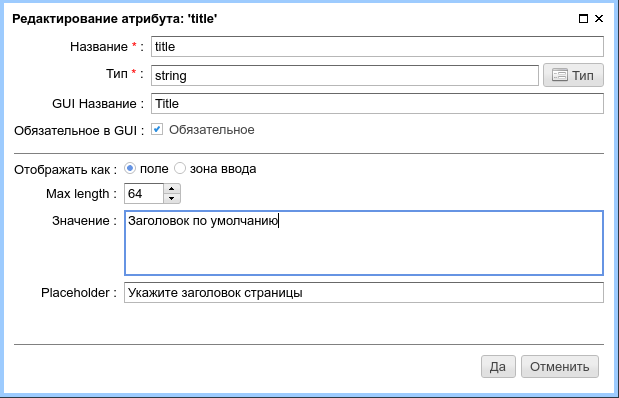
Создание нового атрибута для base

Создание нового атрибута title для base
Аналогичным образом добавляем атрибут footer.

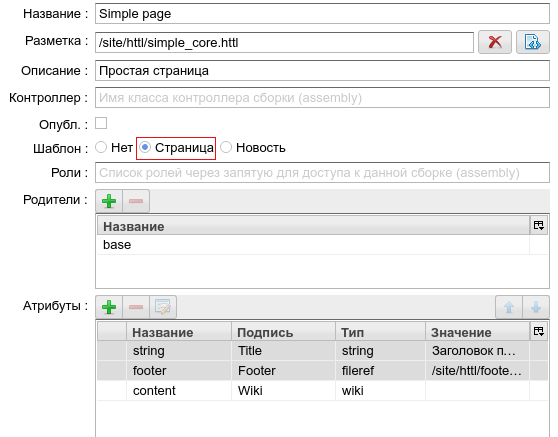
Создаем новый тип страниц: «Простая страница»

Шаблон «простая страница»
В интерфейсе управления медиа контентом создадим файл разметки для типа «Простая страница»: /site/httl/simple_core.httl.
<html>
<head>
<title>${asm('title')}</title>
</head>
$!{asm('content')}
<footer>
$!{asm('footer')}
</footer>
</html>
Здесь мы видим вывод значений атрибутов title, content, footer. Руководство по HTTL разметке в ηCMS.
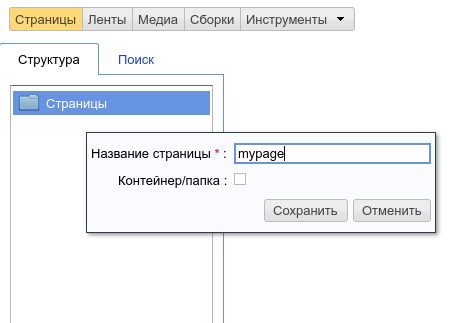
После того, как определены базовые сборки и шаблон страницы, в интерфейсе управления страницами редакторы сайта могут создать экземпляры страниц на основе определенного выше шаблона:

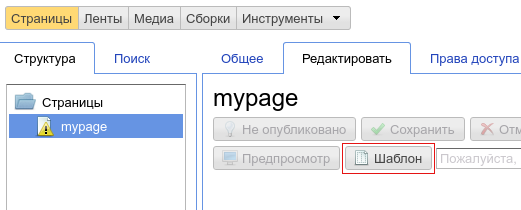
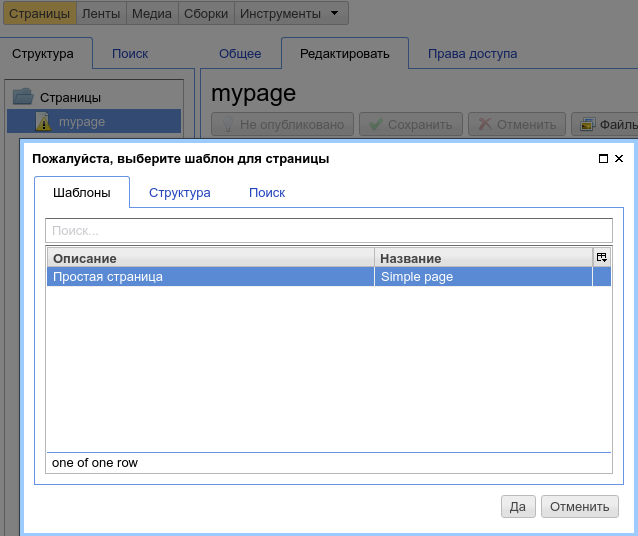
Выбираем шаблон страницы:

Кнопка выбора шаблона

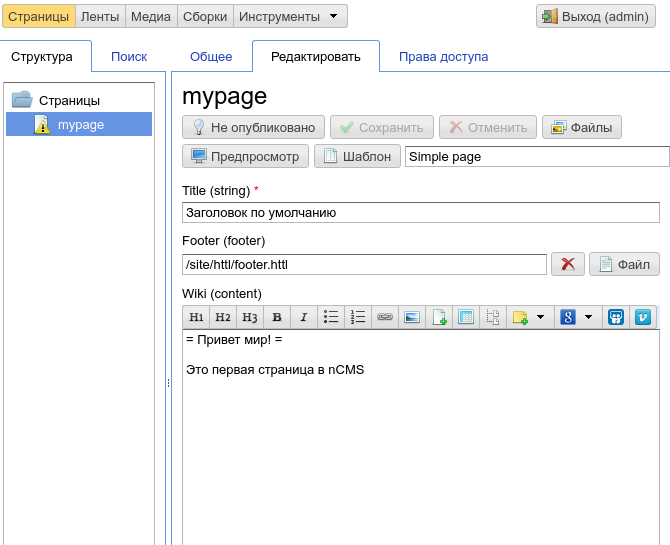
После создания страницы активируется интерфейс редактора содержимого страницы:

Интерфейс редактора содержимого страницы
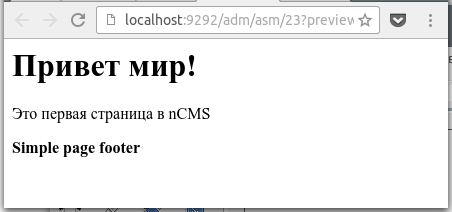
Нажав на кнопку Предпросмотр получаем результат нашей работы:

Отображение созданной страницы mypage
Архитектура платформы¶
Платформа ηCMS является веб приложением на базе Java servlet API 3.1. В приложении используется IoC контейнер Google Guice. Для связи с СУБД используется SQL библиотека MyBatis.
Структура нового проекта ηCMS построена так, чтобы разработчик имел возможность как расширять функционал самой платформы ηCMS в контексте проекта, так и создавать специфичные для проекта модули. Более подробно можно ознакомиться в разделе Расширение функционала ηCMS.
Дополнительные определения¶
- главная страница
- main page
- Домашняя (начальная) страница для определенного виртуального хоста и языка. Для создания главной страницы используется атрибут маркер главной страницы, добавляемый в сборку страницы.
- иерархия наследования страницы
- asm inheritance tree
- Сборки могут наследоваться друг от друга. Здесь используется семантика, аналогичная наследованию классов о объектно-ориентированных языках программирования. Но в данном случае сборку нужно рассматривать как объект, хранящий данные (атрибуты), а наследование - как наследование данных объектов.
- дерево навигации
Если при создании страницы ее тип был указан как Контейнер, то эта страница может иметь вложенные в нее подстраницы. Данная страница будет являться родительской для вложенных страниц. Вложенные страницы также могут являться контейнерами для других страниц. Комбинируя страницы подобным образом, редактор сайта создает дерево навигации сайта.
Примечание
Кроме отношения вложенности, страницы могут наследоваться друг от друга, тем самым образуя дерево наследования. Не следует путать наследование сборок с деревом навигации. Алгоритм поиска атрибута в контексте страницы (наследование атрибутов)
- тип страницы
- page type
Допустимы следующие типы страниц:
- Обычная страница
- Страница ленты (новостная страница)
- Сборка - страница, которая является прототипом (родителем в дереве наследования) для других страниц.
- GUID страницы
- page GUID
- Уникальный 32-х символьный идентификатор страницы, используемый для доступа к странице по адресу: http://hostname/<guid>.
- псевдоним страницы
- page alias
- Альтернативное уникальное имя страницы, по которому она может быть отображена. Например, страница с guid равным b3ac2985453bf87b6851e07bcf4cfadc доступна по адресу http://<hostname>/b3ac2985453bf87b6851e07bcf4cfadc. Однако, если в контексте страницы зарегистрирован атрибут с типом alias и значением mypage, то данная страница будет доступна по адресу: http://<hostname>/mypage. Допускается использовать / в названии псевдонима, например, для псевдонима /foo/bar страница может быть доступна по адресу http://<hostname>/foo/bar.
- glob шаблон
- glob
Нотация шаблона поиска, где можно задавать простейшие правила сответствия шаблона и данных.
- Символ * обозначает ноль или несколько символов в строке искомых данных.
- Символ ? соответствует одному любому символу искомых данных.
- mediawiki
- Популярный язык разметки wiki страниц. Например, в mediawiki разметке описаны страницы сайта wikipedia.org. Mediawiki разметка может быть использована для создания страниц ηCMS при помощи wiki атрибута.