Картинка (image)¶
Атрибут, с помощью которого можно задать файл изображения и отобразить его в контексте страницы сайта. ηCMS поддерживает автоматическое масштабирование изображения в зависимости от параметров атрибута.
Опции атрибута¶

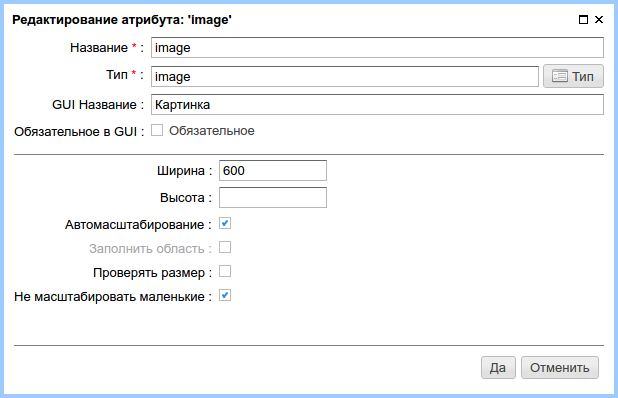
Опции атрибута
| Опция | Описание |
|---|---|
| Ширина | Желаемая ширина изображения при отображении изображения. |
| Высота | Желаемая высота изображения при отображении изображения. |
| Автомасштабирование | Включить/выключить автоматическое масштабирование изображения в соответствии с шириной (и/или) высотой. |
| Заполнить область | Интеллектуальный режим масштабирования, при котором картинка масштабируется так, чтобы заполнилась указанная область с сохранением соотношения сторон изображения. |
| Проверять размер | Если включен этот флаг, то загружаемое пользователем изображение будет проверяться на соответствие указанной ширине и высоте. |
| Не масштабировать маленькие | Не производить масштабирование изображений, актуальный размер которых меньше указанных ограничений. Этот режим полезен для того, чтобы избежать появления зернистости при увеличении маленьких изображений. |
Режим редактирования¶

Атрибут на панели редактирования страницы
При нажатии на кнопку выбора изображения ηCMS предлагает выбрать файл изображения:

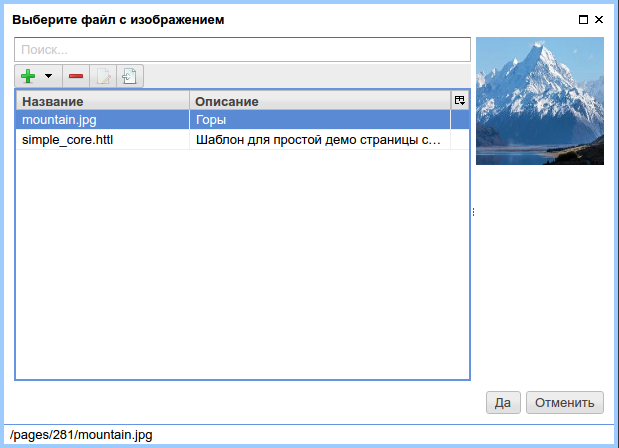
Выбор файла изображения

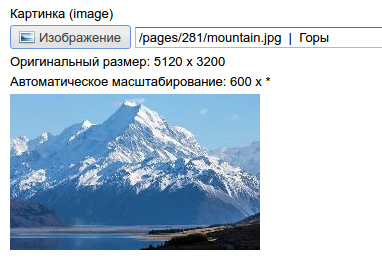
Атрибут после выбора изображения
Использование в разметке¶
Тип значения атрибута: com.softmotions.ncms.mhttl.Image
Пример вставки масштабируемой картинки в качестве элемента <img>:
#set(Image img = asm('image'))
<img src="$!{img.link}"></img>
или:
<img src="$!{((Image) asm('image')).link}"></img>