Хлебные крошки (breadcrumbs)¶
Данный атрибут содержит путь по иерархии навигации от текущей страницы до главной в объекте com.softmotions.ncms.mhttl.Tree. Этот атрибут не имеет визуального представления в редакторе содержимого страницы.
Чтобы включить хлебные крошки, необходимо добавить атрибут breadcrumbs в одну из следующий сборок:
- в главную страницу сайта
- или в шаблон текущей страницы
- или в текущую страницу
- или в одну из родительских страниц текущей страницы
Подробно о поиске атрибутов в контексте страницы.
В качестве демонстрации создадим следующую иерархию страниц:
Documentation/
└── AM/
└── Breadcrumbs/ <-- Здесь атрибут breadcrumbs
└── Page 1/
└── Page 2/
Если в редакторе сборок в контексте страницы Breadcrumbs будет добавлен атрибут типа breadcrumbs с именем breadcrumbs, то, в соответствии с алгоритмом поиска атрибутов на страницах сайта, он будет доступен в контексте страниц Breadcrumbs, Page 1, Page 2. В таком случае, в каждой из этих страниц мы можем использовать следующий сниппет, показывающий текущее положение страницы в иерархии навигации в виде простого списка:
#set(Tree breadcrumbs = asmAny("breadcrumbs"))
<div class="breadcrumbs-holder">
<ul class="breadcrumbs">
#foreach(Tree b in breadcrumbs)
#if(b.link == null)
<li>${b.name}</li>
#else
<li><a href="$!{b.link}">${b.name}</a></li>
#end
#end
</ul>
</div>
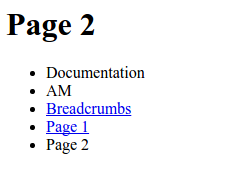
Что для страницы Page 2 будет отображаться как:

Заметим, что ссылки на страницы в хлебных крошках отображаются при выполнении каждого из следующих условий:
- Страница не является текущей
- Страница имеет разметку и опубликована для всех пользователей сайта