Дерево (tree)¶
Этот атрибут удобно использовать для создания иерархических структур данных в веб сайте, например, для создания меню.
Элементом дерева могут быть:
- Папка (каталог)
- Ссылка на страницу ηCMS или внешний ресурс
- Ссылка на файл в медиарепозитории
- Агрегат
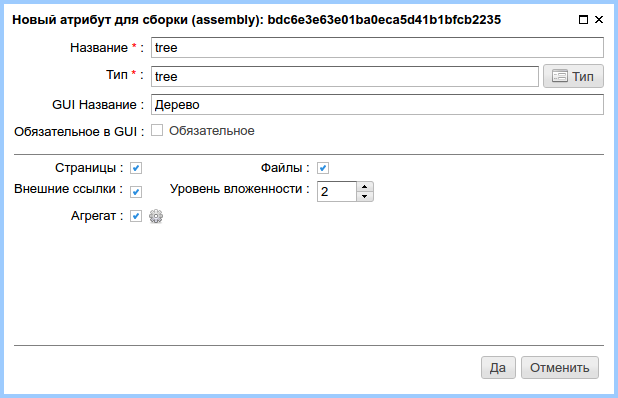
Опции атрибута¶

Страницы (checkbox): Этот флаг позволять добавлять в дерево ссылки на страницы ηCMS.
Файлы (checkbox): Возможность добавлять в дерево ссылки на файлы, хранимые в медиарепозитории ηCMS.
Внешние ссылки (checkbox): Возможность указывать внешние ссылки (ссылки на другие веб ресурсы).
Уровень вложенности (spinner): Этот элемент задает максимальный уровень вложенности в дереве.
Если уровень вложенности равен 1, то дерево будет представлено в виде плоского списка без какой-либо
вложенности.
Агрегат (checkbox): Позволяет добавлять в дерево элементы типа richref.
При клике на  пользователь переходит в опции настройки агрегата для
элементов дерева.
пользователь переходит в опции настройки агрегата для
элементов дерева.
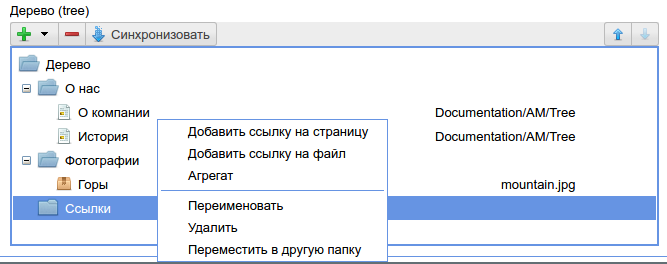
Режим редактирования¶
Ниже приведен пример структуры простого меню, которое можно отобразить на странице.

Дерево в интерфейсе редактирования контента страницы
Синхронизация с tree атрибутом другой страницы¶
Достаточно часто возникает необходимость иметь одно и тоже значение атрибута на нескольких страницах одновременно. Для этого можно воспользоваться режимом синхронизации значения атрибута страницы с атрибутом того же типа и именем, но на другой странице. При нажатии на кнопку Синхронизировать ηCMS предоставит возможность выбрать страницу, с которой будет осуществляться синхронизация.
Примечание
Страница, с которой осуществляется синхронизация значения атрибута, должна иметь атрибут типа tree с таким же именем.
После установления режима синхронизации атрибут нельзя будет редактировать, и все изменения, внесенные в атрибут страницы, с которой установлена синхронизация, будут переноситься в этот атрибут.

Использование в разметке¶
В контексте httl разметки значением данного атрибута является объект типа com.softmotions.ncms.mhttl.Tree, в котором содержатся все введенные редактором сайта данные для этого атрибута.
Отобразим заданное в этом примере двухуровневое дерево ссылок как простой список:
<html>
<body>
<h1>Tree demo</h1>
<ul>
<!-- первый уровень -->
#foreach(Tree n1 in asm('tree'))
<li>
${n1.name}
<ul>
<!-- второй уровень -->
#foreach(Tree n2 in n1)
<li>$!{n2.toHtmlLink}</li>
#end
</ul>
</li>
#end
</ul>
</body>
</html>
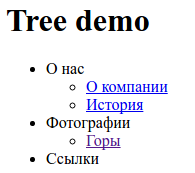
Что будет отображено на странице как:

com.softmotions.ncms.mhttl.Tree¶
Все атрибуты Tree являются опциональными. Tree является рекурсивной структурой, где потомки дерева также являются объектами типа Tree.
-
Long Tree.id¶ Идентификатор объекта, связанного с текущим элементом дерева. Например, это может быть идентификатор файла в медиарепозитории, если элемент дерева - ссылка на файл. Или идентификатор страницы в иерархии навигации при отображении хлебных крошек.
-
String Tree.name¶ Имя текущего элемента.
-
String Tree.extra¶ Дополнительная строка, связанная с элементом дерева.
-
String Tree.link¶ Если элемент дерева является ссылкой на страницу (веб ресурс) или файл, то этот атрибут хранит HTTP ссылку до ресурса.
-
Map<String,Object> Tree.attributes¶ Дополнительные атрибуты, связанные с элементом дерева.