Агрегат (richref)¶
С помощью агрегата редактор сайта имеет возможность вставлять в контекст страниц ссылки вместе с дополнительной информацией, сопровождающей ссылку: текстом, описанием, изображением, дополнительными стилями.
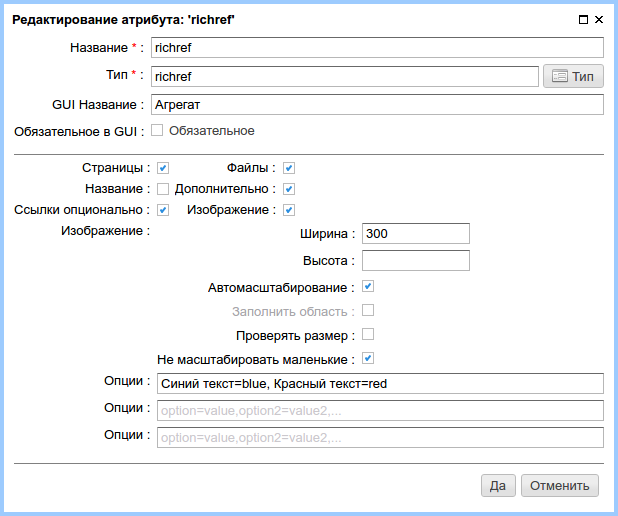
Опции атрибута¶

Перечислим основные опции этого атрибута (слева направо и сверху вниз).
Страницы (checkbox): Позволяет вставлять ссылки как на внутренние ηCMS страницы, так и на внешние веб ресурсы.
Файлы (checkbox): Опция предоставляет возможность вставлять ссылки на файлы, хранимые в медиарепозитории ηCMS.
Название (checkbox): Возможность задать дополнительный однострочный текст вместе со ссылкой в том случае, если ссылка (вместе с названием) не быда задана.
Дополнительно (checkbox): Возможность задать дополнительный многострочный текст вместе с ссылкой.
Ссылки опционально (checkbox): Если эта опция включена, ссылка на ресурс будет необязательной.
Изображение (checkbox): Возможность использовать изображение. При включении данной опции становятся доступны параметры отображения изображения. Опции полностью соответствуют опциям атрибута Картинка (image).
Опции: Три множества опций в виде пар: ключ => значение. Опции задаются в свободной форме, в текстовом поле и в следующем формате:
ключ=значение[,ключ=значение, ...]
В приведенном примере заполнено первое множество опций:
Синий текст=blue, Красный текст=red
Данные этих опции можно использовать при отображении ссылки. При этом ключ опции (синий текст, красный текст) будет отображаться в GUI редактора страницы, а значение опции (blue, red) будут доступны в httl разметке.
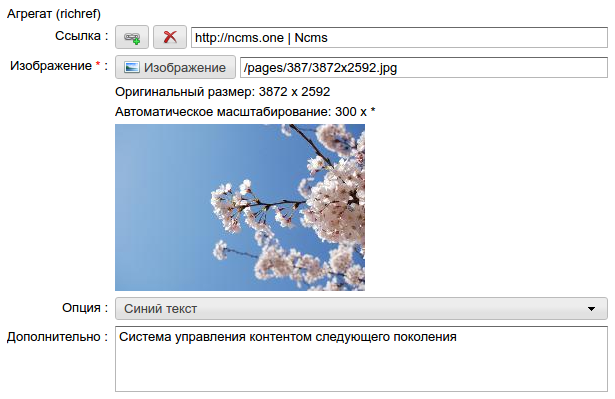
Режим редактирования¶

Агрегат в режиме редактирования страницы
В режиме редактирования опции агрегата отображаются в виде выпадающих списков выбора.
Использование в разметке¶
В контексте httl разметки значением данного атрибута является объект типа com.softmotions.ncms.mhttl.RichRef, в котором содержатся все введенные редактором сайта данные для этого атрибута.
Данные этого атрибута отобразим, как ссылку в виде изображения внутри блока, который имеет заголовок и описание:
<html>
<body>
<h2>Richref demo</h2>
#set(RichRef rr = asm('richref'))
<div>
<div>${rr.name}</div>
<a href="$!{rr.link}">
<img src="$!{rr.image.link}"></img>
</a>
<div style="color:${rr.style}">
${rr.description}
</div>
</div>
</body>
</html>
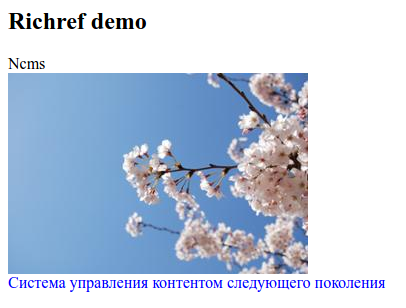
Что в веб браузере будет отображено как:

com.softmotions.ncms.mhttl.RichRef¶
Все атрибуты RichRef являются опциональными.
-
Image RichRef.image¶ Изображение com.softmotions.ncms.mhttl.Image, связанное с richref.
-
String RichRef.description¶ Дополнительный многострочный комментарий. См. опцию атрибута: дополнительно (checkbox).
-
String RichRef.link¶ HTTP ссылка, заданная в данном атрибуте.
-
String RichRef.name¶ Строковое имя, заданное в ссылке или отдельным полем
Название, если включена опция название (checkbox).
-
String RichRef.style¶ Значение стиля из первого множества опций, выбранного редактором сайта, если соответствующее множество опций было задано в опциях атрибута.
-
String RichRef.style2¶ Значение стиля из второго множества опций, выбранного редактором сайта, если соответствующее множество опций было задано в опциях атрибута.
-
String RichRef.style3¶ Значение стиля из третьего множества опций, выбранного редактором сайта, если соответствующее множество опций было задано в опциях атрибута.
-
String RichRef.toHtmlLink(@Nullable Map<String, ?> amap)¶ Этот метод генерирует код HTML ссылки <a> атрибута в том случае, если для richref задана ссылка (link). При этом, дополнительно можно указать список атрибутов, которые будут дабавлены в <a>, как например:
$!{richref.toHtmlLink(['class':'active'])}