Contents
Introduction to ηCMS¶
Basic terms¶
Page in ηCMS is a set of data and HTML markup. A data set of the page can be treated as a set of attributes, where every attribute is a pair: attribute name and attribute value. For readers who are familiar with OOP principles, the page can be represented as an object of a certain class with a set of attributes stored there.

Let’s introduce some concepts used in the documentation to understand ηCMS better.
- attribute
- Attribute - is a named block of data belonging to the assembly. It can be a simple string or a complex object, such as a link to another page or file, list, tree, etc. To refer to an attribute, use its name. Attributes have their own representation in the HTML page code. Documentation on assembly attributes.
- assembly
- Assembly is a named set of attributes. Attributes are used to display the page data in the context of the ηCMS pages. Assembly can be referenced by its name.
- HTTL
- HTTL is a template markup language (http://httl.github.io), on which ηCMS pages markup are defined. HTTL is fairly similar to the popular markup language: Apache Velocity. Manual on how to use HTTL markup in ηCMS.
- core
- Assembly core is a HTTL markup file used to represent a page assembly data as an HTML page.
- template
- Template is a parent assembly (in the sense of inheritance), for actually visible web page. Template defines a set of pages having the same structure but different contents.
- page
- Page is an assembly, linked with its core to be viewed as a complete HTML page.
Assemblies can be inherited from each other. They can override attribute values of parent assemblies or add new attributes. Assemblies can be inherited from multiple parents. There is a direct analogy with a inheritance of classes in C++ or Java, but, in our case, we are considering assemblies to be as class instances (objects).
Example¶
Let us illustrate the statements above with an example - make a simple website. To follow the steps described below, create a new project initially.
Go to the admin console: http://localhost:<port>/adm/
Most of our web pages have the following common parts:
- Page title
- Page footer
Let’s assume that the title is a string which is placed in the markup inside the tag head:
<head>
<title>The page title here</title>
</head>
The footer is a part of HTML markup stored in a file in the ηCMS media repository.
In the said majority we get all possible pages with common header and footer displaying a single content block, giving Simple page name to this set and treat it as template (prototype) for actual page instances.
All pages based on the ‘Simple page` template will contain title and footer attributes among additional attributes:
- Content
- Page markup (core)
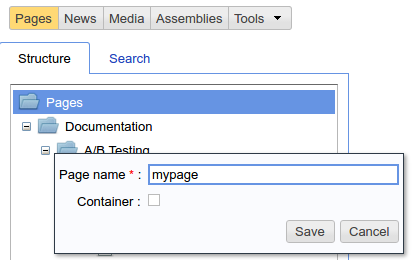
Website editor using ηCMS UI can create an instance of the page called mypage having template Simple page and unique page specific contents stored in wiki attribute.

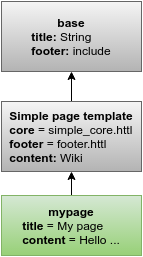
Hierarchy of assemblies inheritance for mypage page having Simple page as template.
While accessing the mypage page, ηCMS gets the HTTL core markup file of the Simple page template, then pushes all of mypage attributes to the httl markup context, and generates the HTML response to the client. This process describes a simple but powerful idea that ηCMS is based upon.
Let’s implement the structure mentioned above using the the ηCMS GUI.
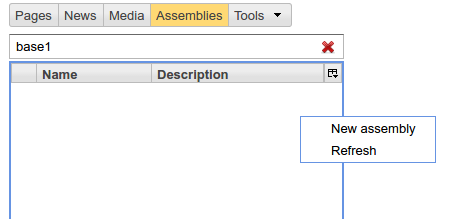
Using assemblies management interface we create an assembly called base.

New base assembly

New base assembly
Creating attributes common for all pages.

Create a new attribute for base
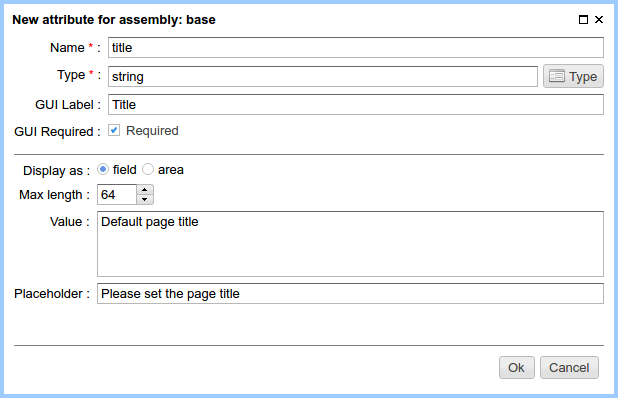
Add the new attribute title to the base assembly:

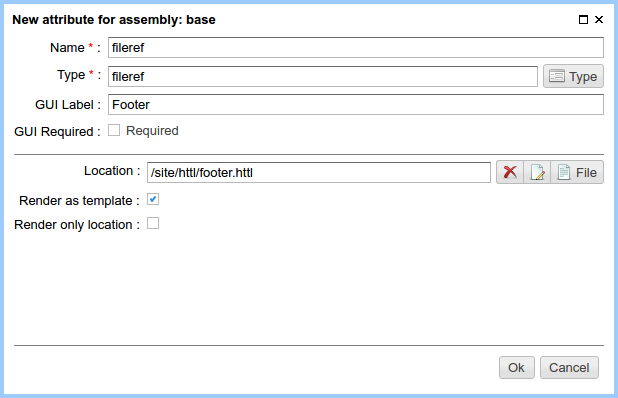
Then add the footer attribute. The footer is a fileref attribute and we need to create a corresponding file /site/httl/file.httl in media repository and set it as footer’s value. The file.httl contains the following markup:
<b>Simple page footer</b>

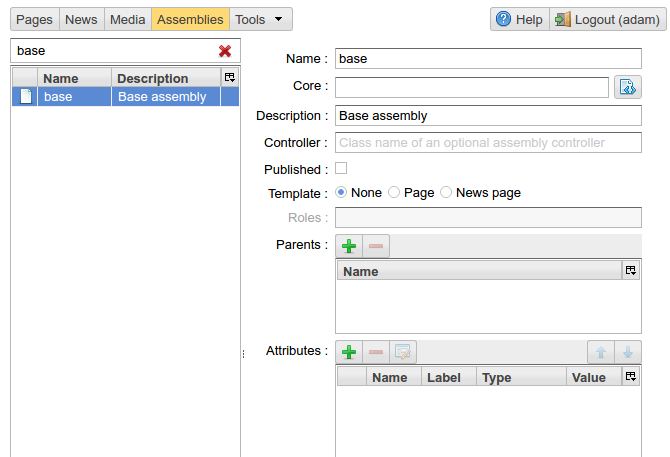
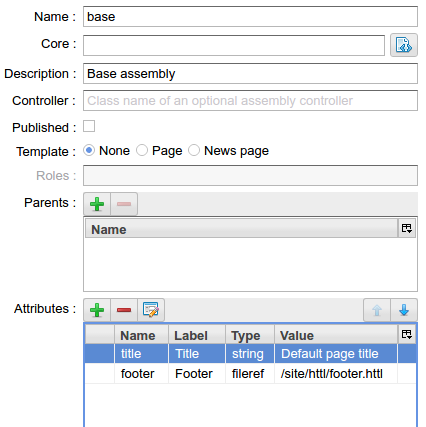
The final overview of base assembly:

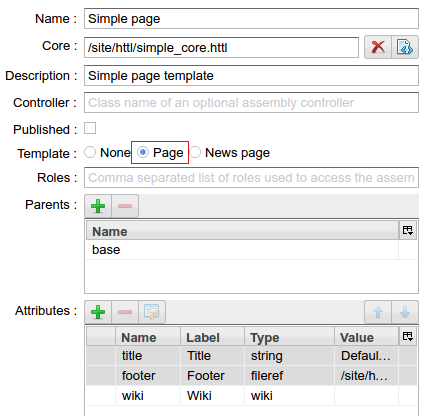
Then create a new page template: “Simple page”:

Template: “Simple page”
Then create the HTTL markup for the “Simple page” template: /site/httl/simple_core.httl in the media repository.
<html>
<head>
<title>${asm('title')}</title>
</head>
$!{asm('wiki')}
<footer>
$!{asm('footer')}
</footer>
</html>
Here we can see the output of attribute values title, content, footer.
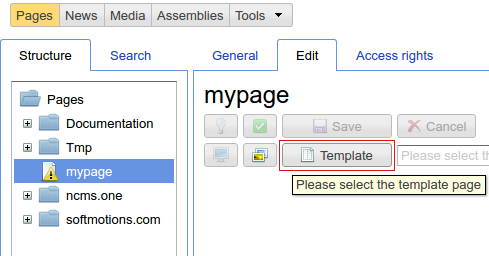
After the basic assembly and page template are defined, site editors can create page instances with page management UI based on the template created above:

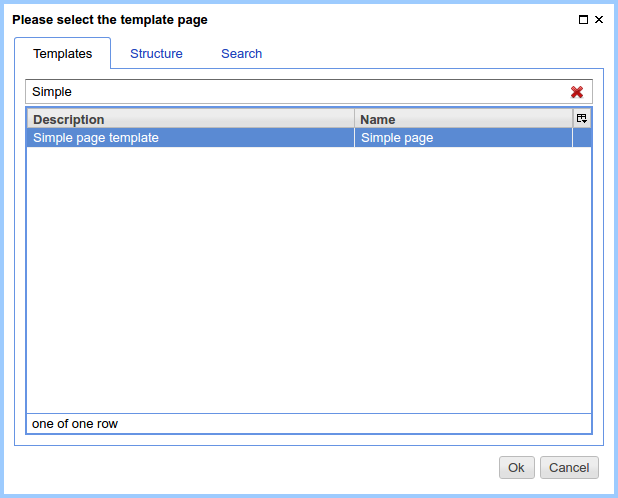
Choose a page template:

Template selection button

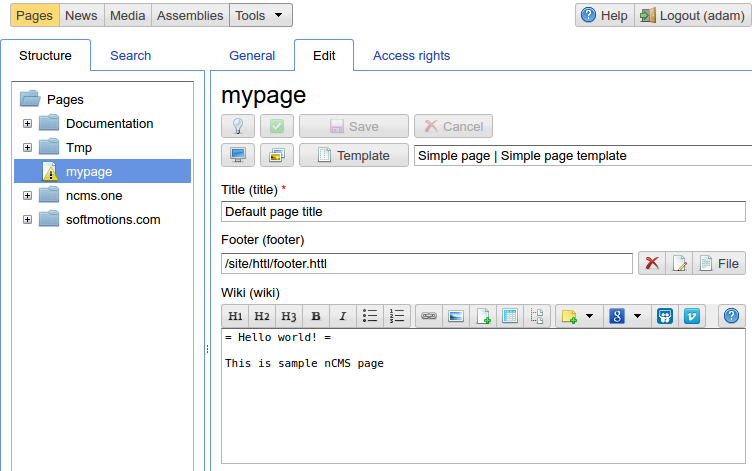
When the page has been created, an interface of a page content editor would look like this:

Content of mypage
The  button displays the result of our work:
button displays the result of our work:

Created page mypage
Platform architecture¶
ηCMS platform based on Java servlet API 3.1. It uses IoC container Google Guice. Data persistence layer based on MyBatis library.
New ηCMS project structure allows developers both to expand the functionality of the ηCMS platform and to create custom project modules. More details can be found in the section Extending ηCMS.
Additional definitions¶
- home page
- main page
- Home (start) page for a particular virtual host and language. To create a home page we need front page marker attribute in the page assembly.
- asm inheritance tree
- Assemblies can be inherited from each other. Here is a plain similarity to a class inheritance in object-oriented programming languages. But in our case each assembly should be treated as an object storing the data (attributes), and inheritance of assembles - as an inheritance of data objects.
If Container mode is enabled for a page it can have embedded pages (sub-pages). Sub-pages can be containers for other pages and so on. By combining pages in this way the site editor creates a site’s navigation tree.
Note
Beside the nesting relationship, pages can inherit from each other, thus forming a Inheritance tree. Do not confuse assemblies inheritance with Navigation tree. How attributes are searched in a page (inheritance of attributes)
- page type
Here are the following types of pages:
- Standard page
- News feed
- Assembly - a page-prototype for other pages (parent in Inheritance tree).
- page GUID
- Unique 32-byte identifier of the page, used to access pages by the address: http://hostname/<guid>.
- page alias
- Alternative page name which can be used for accessing the page. For example, the page with the guid is equal to b3ac2985453bf87b6851e07bcf4cfadc available on address http://<hostname>/b3ac2985453bf87b6851e07bcf4cfadc. However, if alias is presented in page’s assembly this page can be also accessible on http://<hostname>/mypage. Slash (/) chars are allowed in page alias, for example, page with alias /foo/bar will be available at http://<hostname>/foo/bar.
- glob
- glob pattern
Format of simple matching patterns.
- The symbol * denotes zero or some characters in a line of the desired data.
- The symbol ? matches any single character of the desired data.
- mediawiki
- The popular wiki pages markup language. Mediawiki markup is used in wikipedia.org. You can create ηCMS pages with mediawiki content blocks using wiki attribute.