Image¶
Attribute to specify an image file and display it on the page. ηCMS supports automatic image resizing according to attribute parameters.
Attribute options¶

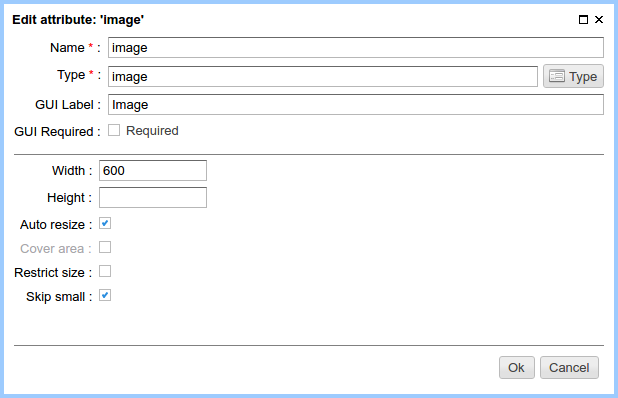
Attribute options
| Option | Description |
|---|---|
| Width | The desirable width of the image on the page. |
| Height | The desirable height of the image on the page. |
| Auto-scaling | Enable/disable automatic scaling of the image according to width (and/or) height. |
| Cover area | The intelligent scale mode provides the picture scaling will fill the specified area with preserving of an aspect ratio. |
| Restrict size | If this flag is enabled, the specified image will be checked to match the specified width and height. |
| Skip small | Do not scale an image, if its size is smaller than specified dimension. This mode is useful to avoid grain on resized image. |
Edit mode¶

Attribute on the edit page panel
By clicking the image selection button ηCMS offers to select an image file:

Selecting an image file

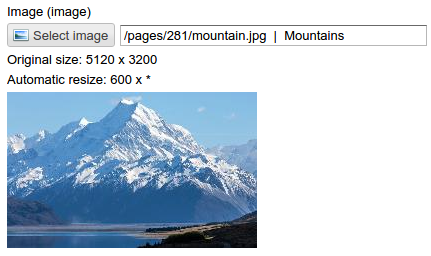
Attribute view after the image is selected
Using in the markup¶
Type of an attribute value: com.softmotions.ncms.mhttl.Image
Example of the insertion of scaled image as a part of <img>:
#set(Image img = asm('image'))
<img src="$!{img.link}"></img>
or:
<img src="$!{((Image) asm('image')).link}"></img>